Shopify Speed Optimization Tips to Boost Your Store

In the world of e-commerce, speed isn't just a feature—it's your most important sales metric. I can't tell you how many beautiful Shopify stores I've seen that fail to convert simply because they're too slow. A sluggish site directly translates to lost revenue, frustrated customers, and a brand that feels untrustworthy.
The good news? Every millisecond you shave off your load time has a real, measurable impact on your bottom line.
Why Store Speed Is Your Most Important Sales Metric
Let's be blunt: a slow website kills sales. It’s easy to get lost in designing the perfect logo or crafting the wittiest marketing copy, but none of that matters if your customers click away before the page even finishes loading. In e-commerce, speed is the silent conversion killer—or your greatest competitive advantage.
This isn't just a technical problem for your developer to solve. It’s a core business metric that affects everything from how much you pay for ads to whether a customer ever buys from you again. When someone clicks on your ad or a link from Instagram, you have just a few seconds to make a great first impression. Don't waste it on a loading spinner.
The Financial Cost of a Slow Store
Every second truly counts, and the data on this is crystal clear. Study after study shows a direct link between how fast your page loads and what a user does next. This is especially true on mobile, where most of your shoppers are probably coming from.
For instance, Google's research found that 53% of mobile users will bounce if a site takes longer than 3 seconds to load. Just think about that for a moment. More than half your potential customers could be gone before they even see your beautiful products. On the flip side, merchants who nail their Shopify speed optimization see massive rewards. Improving your site speed by just one second can boost conversion rates by up to 7%. You can dig deeper into these impactful speed statistics from F22 Labs.
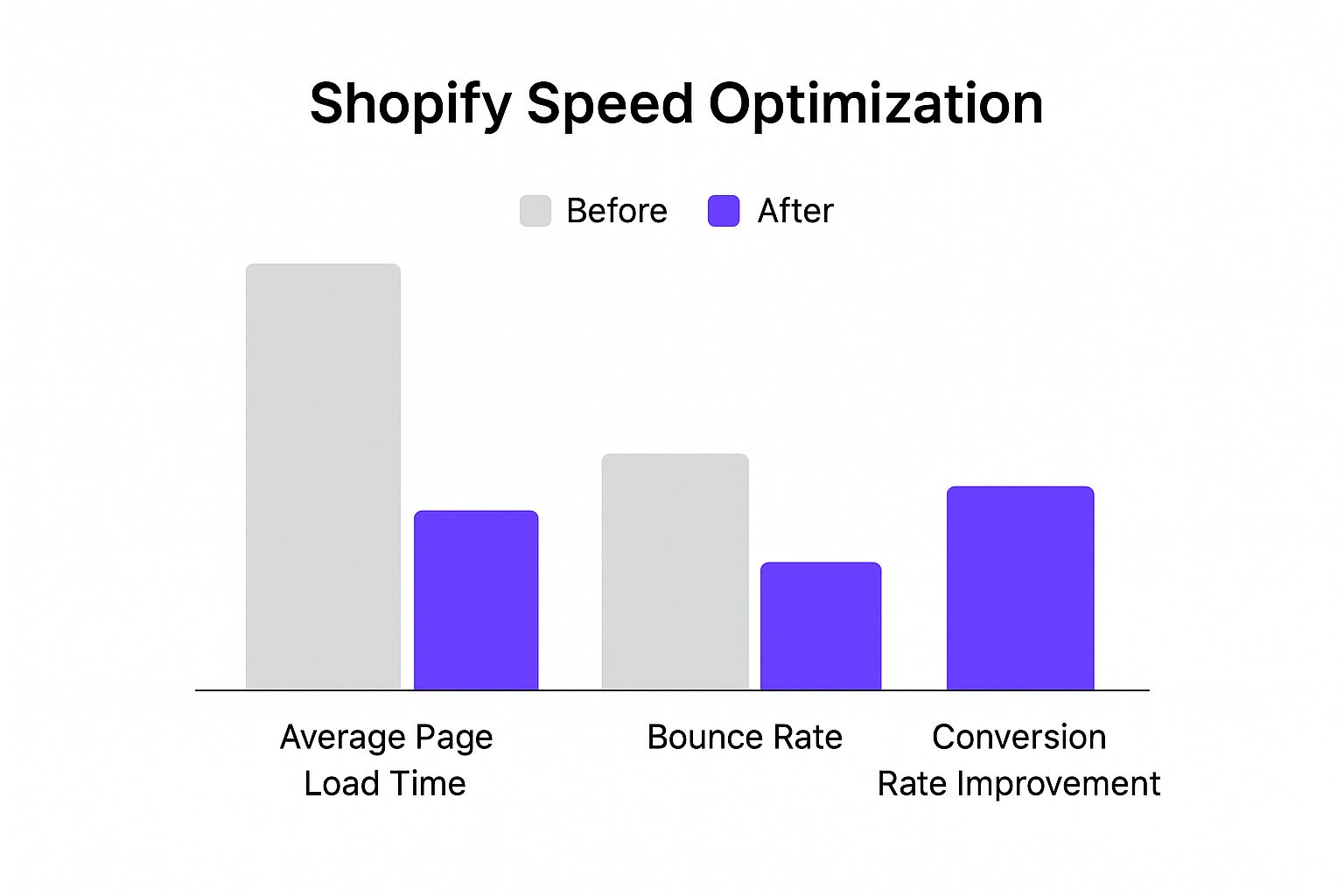
The infographic below really drives home the point, showing the dramatic "before and after" of a site that took speed seriously.

As you can see, a faster site doesn't just feel better—it directly leads to more engaged visitors who stick around and actually buy something.
To really understand the financial drain of a slow store, let's look at how these delays translate into real-world business outcomes.
The Business Impact of Shopify Load Times
This data paints a stark picture: even minor delays have an outsized negative effect on your store's performance. The longer you make a customer wait, the more certain it is that they will take their business elsewhere.
From Milliseconds to Dollars
To put this into perspective, let's run a quick scenario. Imagine your store has an average order value of $75 and gets about 2,000 visitors a day. A seemingly small one-second delay could be costing you thousands of dollars in lost sales every single week.
A faster store isn't just a 'nice-to-have'—it's a core driver of profitability. Shifting your mindset from viewing speed as a technical task to seeing it as a crucial sales and marketing function is the first step toward significant growth.
And it doesn't stop there. Your site's performance is a huge factor in your search engine ranking. Google has been very clear that it prioritizes faster websites because they provide a better user experience. A slow site will kneecap your SEO efforts, making it harder and more expensive to attract new customers through organic search.
Running paid ads? A slow landing page leads to a lower Quality Score, which means you end up paying more for every single click. A slow store costs you money at both ends—it drives away potential customers while increasing the cost to acquire them in the first place. A fast store, on the other hand, creates a virtuous cycle of better engagement, higher conversions, and improved visibility across the board.
So, What's Really Slowing Down Your Store?

Before you start tweaking code or deleting apps, you have to play detective. Guessing what’s causing the slowdown is a fast track to wasting time and money. The first real step in any serious Shopify speed optimization project is a proper audit to find the actual culprits.
Thankfully, you don't need to be a developer to do this. A couple of fantastic, free tools can give you all the clues you need. The goal isn't just to chase a perfect score—it's to understand what those numbers mean for the real people trying to buy from you.
Your Go-To Speed Audit Toolkit
You don't need a dozen different tools to get a clear picture of your site's performance. Honestly, you can get a comprehensive view by starting with just two of the best in the business: Google PageSpeed Insights and GTmetrix. I use both because they look at performance through slightly different lenses, which gives you a much more complete diagnosis.
Google PageSpeed Insights (PSI): This is Google's own tool, so its advice is gold. It’s heavily focused on the Core Web Vitals, which are the specific user-experience metrics Google uses as a ranking signal. Think of it as seeing your store through Google’s eyes.
GTmetrix: The secret weapon here is the "waterfall chart." It’s a visual breakdown of every single file your store loads—images, scripts, fonts, you name it. You can see exactly what's loading, in what order, and how long each piece takes. It's brilliant for spotting a single bloated image or a rogue app script that's gumming up the works.
One quick pro-tip: when you run a test, always choose a server location that’s close to where most of your customers live. If you sell mainly in the US, don't test from a server in Asia. It'll give you a skewed, much slower picture of their actual experience.
How to Read the Tea Leaves: Decoding the Metrics
Those speed reports can look pretty intimidating with all their acronyms and charts. But you really only need to zero in on a few key metrics to get the story. These are the Core Web Vitals, and they directly measure how a visitor actually feels the speed of your store.
Largest Contentful Paint (LCP)This is all about first impressions. LCP measures how long it takes for the biggest visual element on the page—usually your main banner image or a big headline—to show up. It’s the moment your visitor thinks, "Okay, the page is loading."
For a great user experience, you want your LCP to be under 2.5 seconds. Once you creep over 4 seconds, you're in the danger zone where people start getting antsy and might just leave.
Cumulative Layout Shift (CLS)Ever tried to click a button, but an ad loaded at the last second and pushed everything down, making you tap the wrong thing? That's layout shift, and it’s incredibly annoying. CLS measures how much your page content unexpectedly moves around while loading. A low CLS score means your site feels stable and professional.
First Input Delay (FID) & Interaction to Next Paint (INP)These two are all about responsiveness. In simple terms, they measure how quickly your store reacts when someone clicks, taps, or types. FID looks at the very first interaction, while the newer INP metric assesses overall responsiveness throughout the visit. It answers a simple question: "When I click a button, does something happen right away?"
Hunting for the Speed Killers in Your Report
With a basic grasp of these metrics, you can confidently dive into the "Opportunities" or "Recommendations" section of your speed report. This is where the tools stop giving you scores and start giving you a to-do list.
Be on the lookout for these usual suspects:
- Massive, Unoptimized Images: Are you seeing flags for large JPGs or PNGs? This is almost always the lowest-hanging fruit and the easiest problem to fix.
- Render-Blocking Resources: The report might point out JavaScript or CSS files that are loading before your main page content. This is a classic performance killer, often caused by apps that force their code to load first.
- Too Much Third-Party Code: If your GTmetrix waterfall chart looks like a long, messy scroll of requests to dozens of different domains, you've found a problem. Each one of those is another potential bottleneck, usually coming from tracking scripts and various apps.
By taking the time to run these tests, you're no longer shooting in the dark. You have a data-backed, prioritized list of what to fix. This is how you start a Shopify speed optimization project that actually gets results.
Choosing a Theme That’s Built for Speed
Think of your Shopify theme as the foundation of your house. If you start with a cracked, poorly laid foundation, every improvement you make later—from fancy new windows to a fresh coat of paint—is just a temporary fix. The underlying problems will always be there. The same goes for your store's speed. Real, lasting Shopify speed optimization starts with picking a theme that’s built for performance from day one.
It’s easy to get wowed by a demo theme that’s loaded with flashy animations and every feature under the sun. But those bells and whistles often come with a heavy price tag: your load time. These themes are usually bogged down by way too much JavaScript, complex code, and a laundry list of features that have to load for every single visitor, even if they never use them. This is why starting with a "lightweight" theme is probably the most critical decision you'll make for your store's health.
A lightweight theme doesn't try to be everything to everyone. It prioritizes clean, efficient code and loads only what's absolutely necessary, giving your customers a much faster experience right out of the gate.
What Makes a Theme Fast, Really?
Don't just take a theme's live demo at face value. Those demos are set up in perfect, controlled environments and might not show you the full picture of how it'll perform in the real world. You have to put on your detective hat and look for the tell-tale signs of a high-performance theme.
Here’s what you should be looking for:
- Minimal JavaScript: A speedy theme uses JavaScript smartly, not excessively. It avoids leaning on heavy, outdated libraries like jQuery and only loads scripts when they’re actually needed for something on the page.
- Clean, Modern Code: The best themes are built using modern web standards. This usually means they're more efficient and work better with today's browsers.
- Avoids the "Kitchen Sink": Be skeptical of themes that promise the world. If a theme comes packed with dozens of built-in features (think sliders, mega menus, pop-ups, and countdown timers all at once), it's often a red flag for bloated code. It’s much better to start with a lean theme and add specific features with a well-coded app later on.
- Talks the Talk: Pay attention to the theme's description. If the developers mention performance and Core Web Vitals, it’s a great sign they actually prioritized speed during development.
A heavy, poorly coded theme can easily tack on several seconds to your load time. That’s not a minor inconvenience; it's a direct hit to your bounce rate and conversions before you’ve even made your first sale.
How to Vet a Theme Before You Commit
Choosing the wrong theme can lock you into months of headaches and expensive developer bills just to fix performance problems. So, before you hit "buy" or even install a free theme, run it through a quick performance check.
It's pretty simple. Just open the theme's live demo store in your browser. Copy that URL and paste it into Google PageSpeed Insights. Sure, a demo store won't give you a perfect score for your store, but it sets a powerful baseline. If the developer's own showcase is slow, you can bet your store—filled with your own high-res images and apps—will be even slower.
An analysis of over 200 Shopify themes confirmed just how critical this choice is. Lightweight themes consistently smoked bloated ones on key metrics like First Contentful Paint (FCP) and Time to Interactive (TTI). For example, top-performers like Create, Toy, and Light clocked FCP times between 1.1 and 1.9 seconds. That shows just how fast a solid foundation can be. You can dive into the full analysis of theme performance from Go Fish Digital to see the data for yourself.
At the end of the day, your theme sets the speed limit for your entire store. By choosing a fast, lightweight theme from the start, you're not just making a design choice. You're making a strategic business decision that will pay off with higher conversions, better SEO, and much happier customers.
Optimizing Images and Media Without Losing Quality

Let's be honest, gorgeous, high-resolution product photos and videos sell products. They're the heart and soul of a great online store, and they're completely non-negotiable for building trust. The flip side? These exact media files are often the number one culprit behind a slow website. I’ve seen it countless times—big, beautiful images can easily account for over 50% of a page's total weight, turning a potential customer into a frustrated bounce.
The real trick is figuring out how to shrink your media files without turning your stunning product shots into a blurry, pixelated mess. This isn't about sacrificing quality for speed. It's about finding that sweet spot where your site is fast and your products still look fantastic. Nailing this balance is a cornerstone of effective Shopify speed optimization.
Choose Modern File Formats
Your first stop on the optimization train is picking the right file type. For years, we all relied on JPG for photos and PNG for anything needing a transparent background. They still have their place, but for pure performance, we can do much better.
The new king of the hill is WebP. This next-gen format, developed by Google, delivers file sizes that are often 25-35% smaller than their JPG or PNG counterparts, all while maintaining nearly identical visual quality. The best part? It also handles transparency, so it can replace both older formats. Shopify is smart about this, too—it automatically converts your images to WebP and serves them to compatible browsers, giving you an easy performance win.
And if you're using any animated GIFs, it's time for an upgrade. A short, looping MP4 video will almost always be a fraction of the size and look worlds better.
Master the Art of Compression
Once you've got the right format, it's time to compress. This simply means reducing an image's file size. You've got two main flavors of compression to work with.
- Lossless Compression: This is like a ZIP file for your images. It shrinks the file size by packing the data more efficiently without throwing any of it away. The quality remains absolutely identical to the original.
- Lossy Compression: This is where the magic really happens for e-commerce. It intelligently removes tiny bits of data from the image that the human eye is unlikely to even notice. The result is a much, much smaller file with a slight—and usually imperceptible—drop in quality. For most product photos, a touch of lossy compression is the perfect trade-off.
You don't need to break the bank on fancy software for this. Free online tools like TinyPNG (which handles JPG and WebP, too) are fantastic. Or, you can lean on the Shopify App Store. Apps like Crush.pics or Image Optimizer can put this entire process on autopilot for you.
Lazy loading is one of the most powerful techniques for improving perceived page speed. It doesn't change the total amount of data a page has to load, but it cleverly changes when that data is loaded, making the site feel lightning-fast to the user.
Implement Lazy Loading for Instant Wins
Even perfectly optimized images have weight. Picture a long collection page with 50 products. If a visitor's browser tries to download all 50 product images the second they land on the page, the initial load time is going to be brutal. This is where lazy loading saves the day.
It's a simple but brilliant concept. Lazy loading instructs the browser to only load the images and videos currently visible in the viewport (the "above the fold" content). As the user scrolls down, new images load just-in-time, right before they appear on screen.
Most modern, well-built Shopify themes already have lazy loading included. If your theme is a bit older or doesn't have it, there are plenty of great apps that can add this functionality. The impact is immediate, especially for shoppers on mobile and on image-heavy pages. It’s an absolute must-have for any serious Shopify speed optimization effort.
Tackling the App & Script Bloat That's Killing Your Performance

Every single app you add to your Shopify store injects a little bit of code. That fancy pop-up app? It adds JavaScript. The reviews app? It comes with its own scripts and CSS files. On their own, they seem harmless enough. But over time, they pile up, creating a silent, cumulative drag on your store’s performance. We call this app bloat.
This is one of the most common problems we run into at Wand Websites. A store owner will come to us, frustrated that their once-zippy site has become sluggish, and they have no idea why. More often than not, the culprit is a graveyard of old trial apps and inefficient scripts running in the background, all competing for resources and tanking the customer experience.
Real Shopify speed optimization goes beyond just squashing images; it’s about putting on your detective hat and performing a regular app and script audit. It’s time to pop the hood and see what’s really going on.
Your No-Nonsense App Audit Process
Think of your store as a speedboat. Every app you install is another piece of cargo you're hauling. To go faster, you have to be absolutely ruthless about what you keep on board. This audit is all about identifying the cargo that's just dead weight.
First, head to the "Apps" section in your Shopify admin and make a simple list of everything you have installed. Now, for each one, you need to be brutally honest.
Ask yourself these three questions for every single app:
- "Is this app absolutely essential for my business right now?" I don't mean "nice-to-have" or "cool." I mean essential.
- "What's the real ROI here?" Can you point to actual data showing it increases sales, improves conversions, or saves you a significant amount of time?
- "Is there a lighter, more efficient way to get this done?" Sometimes, a feature already built into your theme can replace a clunky, resource-hogging app.
And then there's the "ghost code" problem. Uninstalling an app through the admin doesn't always mean its code is gone for good. Many apps leave behind leftover script tags and CSS files buried in your theme code. This ghost code does nothing but slow you down. After you uninstall an app, it's a very smart move to have a developer glance at your theme.liquid file to hunt for any remnants.
The point isn't to gut your store's functionality. It's about being strategic and making sure every bit of third-party code justifies its performance hit.
Hunting for Slow Scripts in the Wild
Once you’ve trimmed the fat by ditching unnecessary apps, it’s time to investigate the ones that made the cut. Even a powerful, feature-rich app can be a performance hog if it's poorly coded. Here’s how you can spot the slowpokes.
Fire up a tool like GTmetrix and open the "Waterfall" chart. This chart gives you a play-by-play of every single file your page loads. You're looking for the long bars, especially those tied to external domains—these are often the scripts from your apps. If you see a script from a specific app taking hundreds of milliseconds (or more!) to load, you’ve likely found a problem child.
A single, poorly optimized app can add multiple seconds to your load time. It often does this by loading heavy scripts that block the rest of your page from appearing—a bottleneck known as "render-blocking." This is a primary driver of high bounce rates.
If you pinpoint a consistently slow app, you've got options. You can reach out to the app developer and ask about performance, search for a more lightweight alternative, or if the app is truly mission-critical, move on to more advanced fixes.
Using Defer to Improve Perceived Speed
Here's a pro tip: not all scripts need to load the second a visitor hits your page. The script for your customer support chat widget, for example, doesn't need to load before your main product image. This is where deferring JavaScript is a lifesaver.
By adding a simple defer attribute to a script tag, you're telling the browser, "Hey, go ahead and download this script, but don't stop everything to run it. Just wait until the main HTML is parsed."
This tactic doesn't actually reduce the total amount of data being downloaded, but it massively improves the perceived speed for the user—and perception is reality when it comes to site speed.
Here’s what that looks like in the code:
- Parser-Blocking (Slow):
<script src="chat-widget.js"></script> - Deferred (Fast):
<script src="chat-widget.js" defer></script>
This is definitely a more technical tweak, but it's a complete game-changer for Shopify speed optimization. If you aren't comfortable digging into your theme's code, this is a perfect, quick job for a Shopify expert. By auditing your apps and strategically managing how their scripts load, you take back control and give your customers the fast, smooth experience they expect.
Making the Most of Shopify’s Built-In Speed Features
It’s easy to get laser-focused on all the manual tweaks you can make, but let's take a step back. A huge part of Shopify speed optimization is simply understanding and appreciating the powerful foundation the platform gives you right out of the gate.
Many store owners I talk to don't realize just how much heavy lifting Shopify handles behind the scenes. You’re not starting from square one; you're building on a robust, high-speed framework designed specifically for e-commerce. This is a massive advantage compared to other platforms where you're often left to figure out your own hosting and content delivery.
How Shopify's Global CDN Works for You
One of the biggest perks you get automatically is access to a world-class Content Delivery Network (CDN) powered by Cloudflare. So, what does a CDN actually do for your store?
Imagine your store’s files are hosted on a server in California. If a customer from London tries to visit your site, their browser has to send a request all the way across the Atlantic and wait for the data to travel back. That physical distance creates a delay we call latency, and it can make your store feel sluggish.
A CDN solves this problem beautifully. It creates a network of servers all over the globe that store copies (or a "cache") of your site's assets—things like images, theme files, and scripts. When that shopper in London visits, the CDN delivers the content from a local server right there in the UK. The data has a much shorter trip, and your store loads in a flash.
The best part? You don't have to set anything up or pay extra for this. Shopify's CDN is automatically working for every single store, making sure your products load quickly for customers everywhere, from Sydney to Seattle.
A Foundation Built for Performance
This built-in infrastructure is a game-changer and delivers some seriously impressive results. It’s one of the main reasons Shopify stores consistently outperform competitors.
On average, Shopify sites clock a page load speed of just 1.2 seconds. That's a huge leap ahead of the 2.17-second average you see across other e-commerce platforms. This top-tier performance is powered by Google Cloud servers and a network of more than 300 Cloudflare CDN locations worldwide, delivering your content quickly and reliably. If you want to dive deeper, you can discover more insights about Shopify's core speed advantages from UXIFY.
Think of it this way: all the optimization work we've talked about—compressing images, auditing apps, picking a fast theme—is about fine-tuning a high-performance engine. You're not trying to build one from the ground up.
Answering Your Shopify Speed Questions
When you start digging into Shopify speed optimization, a lot of questions come up. It's easy to get lost in the noise, so let's cut through it and answer some of the most common things we hear from store owners.
Does Uninstalling an App Actually Remove Its Code?
Here’s a hard truth: not always. This is probably one of the biggest and most costly misconceptions out there. When you hit that "uninstall" button in your Shopify admin, many apps leave behind bits and pieces of code—what developers call "code residue"—smack dab in your theme files.
Over time, this leftover JavaScript and CSS builds up, acting like a hidden anchor dragging down your store's performance. It’s always a good idea to peek into your theme.liquid file every now and then to see if you can spot scripts from old apps you’ve uninstalled. If digging into code isn't your thing, hiring a Shopify developer for a quick cleanup after you’ve removed a batch of apps is money well spent.
What’s a Good Shopify Speed Score Anyway?
I see so many merchants chasing a perfect 100 on Google PageSpeed Insights. While it's a nice thought, it's just not realistic for a dynamic, feature-packed ecommerce store. A much better goal is to focus on what your customers actually experience, which is exactly what Google's Core Web Vitals measure.
Forget obsessing over a perfect score. Your real target should be a Largest Contentful Paint (LCP) under 2.5 seconds and keeping your Cumulative Layout Shift (CLS) as low as possible. A score in the green "Good" range (90+) for mobile is fantastic, but it's those strong Core Web Vitals that really move the needle on your search rankings and sales.
Is It Possible to Have Too Many Images?
This one's a bit of a trick question. It’s not about the number of images, but how well you’ve optimized them. I’ve seen product pages with 20 perfectly optimized WebP images that load in a flash. On the flip side, I’ve seen pages with just five enormous, uncompressed PNGs that take forever to appear.
The real culprits killing your performance are the file size and the loading method.
So, what should you focus on instead?
- Smart Compression: Get aggressive with it. Every single image on your store should be compressed to the smallest possible file size you can get away with before the quality starts to visibly suffer.
- Lazy Loading: This is a game-changer. Make sure you have lazy loading enabled. It tells the browser to only load images as the visitor scrolls down to them, which makes that initial page load feel incredibly fast.
Ready to stop stressing about site speed and get back to growing your business? At Wand Websites, we specialize in building high-octane Shopify stores that are fine-tuned for conversions. Let us handle the technical side so you can focus on turning your hard work into more traffic and bigger orders. Find out how we can transform your business.


